При покупках и выборе товаров в интернет-магазинах, человек остается с товаром один на один. Нет консультантов, нет возможности потрогать и повертеть товар в руках.
Следовательно, чтобы человек купил, он должен поймать эмоцию, которая произведет на него впечатление.
Ниже, я разберу какой должна быть структура страницы с товаром, как писать описания, какие выставлять фотографии, как вызвать эмоцию.
Как мы смотрим сайты?
На экране есть области, в которых глаз фокусирует внимание надолго, а есть слепые зоны, которые не воспринимаются.
В 2006-м году, Я.Нильсон провел исследование, что человек, при просмотре страницы, рисует контур буквы F. Отсюда вывод, что если мы расположим важную информацию (фото, преимущества, скидки) с учетом F-паттерна, то даже при беглом просмотре странице, нам удастся донести нужную информацию до посетителя.
Вторая модель просмотра — Z-паттерн.
Это когда точки, привлекающие внимание посетителя, располагаются по контуру буквы Z.
1-больше всего внимания
4 — меньше всего внимания
НО, согласно исследованию Нильсона, Z — паттерн справедлив только первый экран сайта, далее человек начинает считывать информацию по вертикальной линии F-паттерна.
Именно поэтому, практически во всех интернет-магазинах, в первой зоне стоит фото продукта, справа, т.е. Во второй идет цена, скидки, информация о наличии и доставке и конверсионная кнопка «в Корзину», «Купить в 1 клик» и т.д.
Почему важно располагать блоки в нужном порядке?
Все очень просто, потому что люди — это ленивые существа и в 90% случаев они не читают, а сканируют информацию. Мы не вчитываемся в текст описания товара, который написан 9 размеров шрифта, не ломаем глаза, чтобы рассмотреть фото с низким разрешением. В этих случаях, мы просто закрываем сайт и уходим на другой, где нам будет комфортно и удобно.
Какая информация должна быть на странице товара?
Все зависит от самого продукта, но существуют базовые элементы, которые обязательно должны присутствовать в карточке любого товара.
- Хлебные крошки — это навигационная цепочка, чтобы человек не запутался и смог легко вернутся на нужный ему уровень навигации.
- Название товара — не бойтесь длинных названий, потому что если человек попадает на страницу товара не из категории, а например из поиска или по ссылке на сайте, то он сразу сориентируется, что попал туда, куда надо. Лучшее место для названия, левый верхний угол.
- Фото продукта — должны быть красочными и качественными. Это единственный способ дать посетителю максимально полную информацию о продукте. Если человеку важны размеры продукта, сделайте фон в виде линованной подложки. Если вы предлагаете несколько вариантов цветов, то отфотографируйте товар в разных цветах.
- Кнопки «Поделиться» — нужны только для того, чтобы человек после покупки, смог поделится мнением о вашем магазине и товаре с друзьями. Это может быть в двух случаях: когда реальность превзошла ожидания или когда человек очень разочаровался в продукте.
- Цена. В большинстве случаем показывается две цены. Старая цена или рекомендованная и актуальная. Но не стоит пренебрегать выгодой. За несколько лет тестирований, компания Amazon пришла к выводу, что должно быть: Старая цена, новая цена и выгода для покупателя.
- Рейтинг — это социальный фактор, который вызывает больше доверия к качеству продукта. Высокая оценка, заставит посетителя внимательнее изучить товар, или наоборот, низкая — заставит забыть о товаре.
- Отзывы. По многочисленным исследованиям и опросам интернет-пользователей, 60% покупателей говорят, что всегда читают отзывы перед покупкой. Не забывайте уделять особое внимание к негативным отзывам. Не удаляйте их, а постарайтесь выяснить в чем причина недовольства и решить ее таким образом, чтобы клиент по итогу остался доволен. Зачастую, такие ситуации вызывают больше доверия у потенциальных покупателей и выглядят естественно.
- Варианты доставки. Если вариантов доставки много, сделайте сноску на соответствующий раздел. Если доставка бесплатная — обязательно выделите это.
- Видеообзоры. Существуют сложные продукты, фотографий которых просто недостаточно для принятия решения. На помощь приходят видеообзоры. Не смотря на то, что обзор может длится минут 20, люди все равно будут смотреть, оценивать и задавать вопросы в комментариях.
- Наличие. Очень важный пункт. Вы только представьте, обошли десяток интернет-магазинов, сравнивал сотни моделей и вот, наконец-то нашли то, что искали. Далее проходите процедуру оформления заказа и с отличным настроением идете дальше по своим делам, с уверенностью и состоянием эйфории, что скоро ваша покупка будет у вас. Но не тут-то было, раздается звонок и менеджер магазина сообщает вам, что товара нет в наличии, под заказ минимум 30 дней ожидания. Ваше чувство? ПРАВИЛЬНО — ярость. Так что, не вводите своих клиентов в ярость, сообщите о наличии заранее.
- Призыв к действию. Работает по тому же принципу, как на посадочных страницах (Лендингах). Сделайте крупнее и выделите другим цветом. Если товар по акции, напишите «Купить со скидкой».
- Гарантия возврата. Многие до сих пор относятся к онлайн покупкам с недоверием, поэтому обязательно сделайте акцент на том, что, вне зависимости от региона поставки товара, покупатель всегда сможет его вернуть. И карточка товара — это очень подходящее место для этого, ведь человек находится на стадии принятия решения.
- Гарантийное обслуживание. В случае если вы занимаетесь продажей сложной техники, смартфонов и т.д., этот пункт будет очень актуален, ведь перед покупкой дорогостоящей техники, потенциальному покупателю будет намного спокойнее, что, не дай Бог, в случае поломки он сможет обменять товар, отремонтировать или вернуть деньги.
- Детальная информация. Тут, как говорится, чем больше, тем лучше. На первом экране разместите основные характеристики вашего товара, а на втором экране подробное описание товара и полный список технических характеристик. Понимаю, процесс это не простой, но нужный. Чтобы узнать, скольким вашим посетителям важна подробная информация по товарам, воспользуйтесь картой скроллинга в Яндекс.Метрике.
- Информация о бренде. В случае, если у вас представлено большое количество разнообразных брендов, расскажите о каждом из них подробнее, выделите ключевые преимущества.
- Сопутствующие товары. Представьте, что вы занимаетесь продажей смартфонов, а львиную долю прибыли получаете не от их продажи, а от продажи сопутствующих товаров: чехлов, защитных стекол и т.д. Так что обязательно создайте блок «С этим товаром также покупают».
Подытожим:
Карточка товара в интернет-магазине должна быть удобной и информативной, т.е. Содержать в себе максимально полную информацию о товаре, чтобы при изучении посетителем сайта, у него не осталось вопросов без ответа. А житейская мудрость такова, делайте для людей и люди вам будут благодарны!

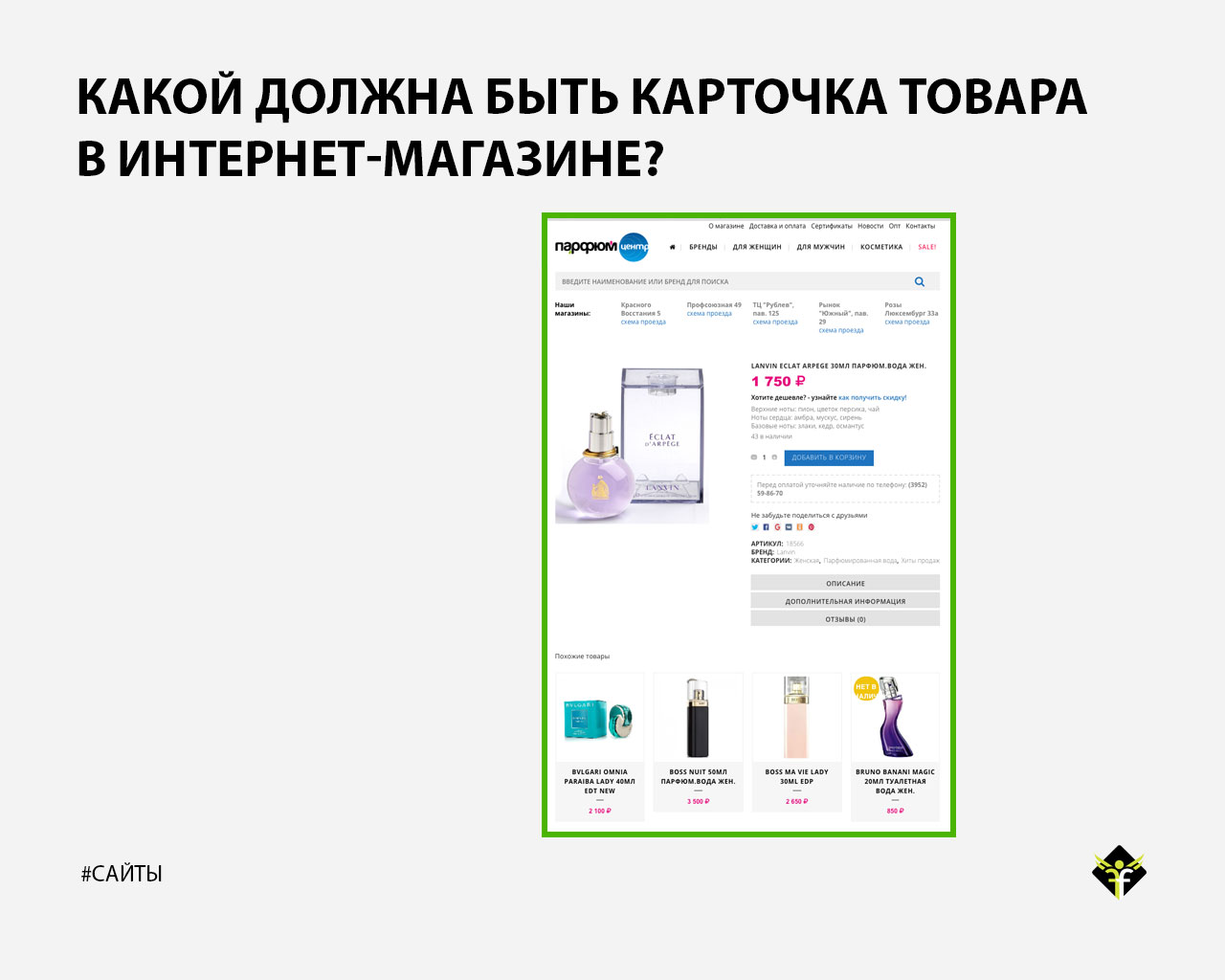
 Какой должна быть карточка/страница товара в интернет-магазине?
Какой должна быть карточка/страница товара в интернет-магазине?